Please note: android.widget.Gallery is no longer supported. Other horizontally scrolling widgets include HorizontalScrollView and ViewPager from the support library.
~ But in some case, I still can't find a suitable alternative, so I still post about Gallery here.
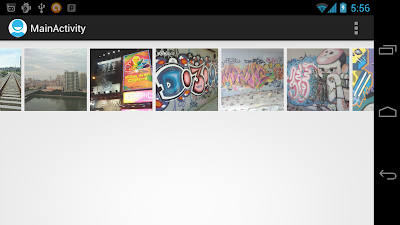
In this exercise, the image files in "test/" folder under SD Card will be loaded in Gallery.
layout:
 Download the files.
Download the files.
Next:
- Implement Android Gallery widget with scale-down bitmap
-- Delivered by Feed43 service
~ But in some case, I still can't find a suitable alternative, so I still post about Gallery here.
In this exercise, the image files in "test/" folder under SD Card will be loaded in Gallery.
package com.example.androidgallery; import java.io.File; import java.util.ArrayList; import android.os.Bundle; import android.os.Environment; import android.app.Activity; import android.content.Context; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.view.Gravity; import android.view.Menu; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.Gallery; import android.widget.ImageView; import android.widget.LinearLayout; import android.widget.Toast; public class MainActivity extends Activity { public class GalleryBaseAdapter extends BaseAdapter { ArrayList<String> GalleryFileList; Context context; GalleryBaseAdapter(Context cont){ context = cont; GalleryFileList = new ArrayList<String>(); } @Override public int getCount() { return GalleryFileList.size(); } @Override public Object getItem(int position) { return GalleryFileList.get(position); } @Override public long getItemId(int position) { // TODO Auto-generated method stub return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { Bitmap bm = BitmapFactory.decodeFile(GalleryFileList.get(position)); LinearLayout layout = new LinearLayout(context); layout.setLayoutParams(new Gallery.LayoutParams(250, 250)); layout.setGravity(Gravity.CENTER); ImageView imageView = new ImageView(context); imageView.setLayoutParams(new Gallery.LayoutParams(200, 200)); imageView.setScaleType(ImageView.ScaleType.CENTER_CROP); imageView.setImageBitmap(bm); layout.addView(imageView); return layout; } public void add(String newitem){ GalleryFileList.add(newitem); } } GalleryBaseAdapter myGalleryBaseAdapter; Gallery myPhotoGallery; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); myPhotoGallery = (Gallery)findViewById(R.id.photogallery); myGalleryBaseAdapter = new GalleryBaseAdapter(this); String ExternalStorageDirectoryPath = Environment .getExternalStorageDirectory() .getAbsolutePath(); String targetPath = ExternalStorageDirectoryPath + "/test/"; Toast.makeText(getApplicationContext(), targetPath, Toast.LENGTH_LONG).show(); File targetDirector = new File(targetPath); File[] files = targetDirector.listFiles(); for (File file : files){ myGalleryBaseAdapter.add(file.getPath()); } myPhotoGallery.setAdapter(myGalleryBaseAdapter); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.activity_main, menu); return true; } } layout:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <Gallery android:id="@+id/photogallery" android:layout_width="fill_parent" android:layout_height="wrap_content" /> </LinearLayout> Next:
- Implement Android Gallery widget with scale-down bitmap


Post a Comment
Post a Comment